I am a full-stack developer with experience in frontend and backend development, databases, and
operating systems. As a student, I am passionate about learning and using my technical skills to solve
problems and create efficient solutions. I have a strong ability to adapt to new technologies quickly,
and I am always eager to expand my knowledge and explore new coding techniques.
My coding experience includes working with languages such as Java, Python, and JavaScript, as well as
frameworks and libraries such as React, Node.js, and Express.js. I enjoy working on projects that
challenge me to think critically and creatively, and I have experience working collaboratively with
teams to complete projects in a timely and efficient manner. Overall, my goal is to continue growing as
a developer and contribute my skills to impactful and innovative projects.
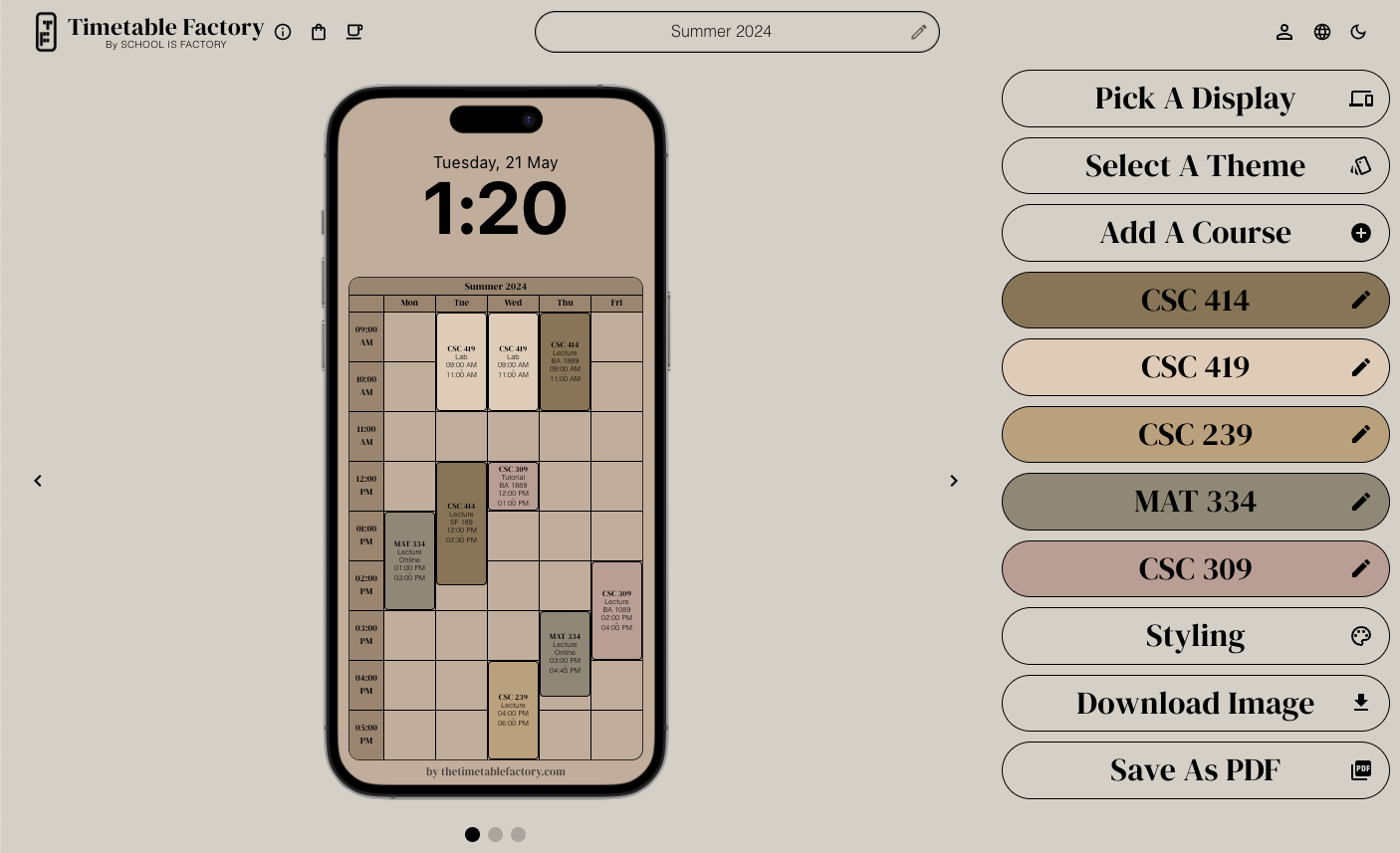
"Timetable Factory" is a web application I developed to simplify the process of creating
personalized timetables for iPhone lock screens. It's built using a modern technology stack
that includes React, HTML, CSS, and JavaScript. Users can input essential information such
as course codes,
background colors, session formats, locations, and time details.
The application dynamically generates visually appealing and informative course grids, even
when courses do not
start or end on the hour mark. This means that if
a course begins at, for instance, :30, Timetable Factory adjusts to
display it by covering the appropriate portion of the grid. Users can conveniently input
their
course timings with five-minute increments (e.g., 5, 10, 15, 20, and more), ensuring precise
representation of their schedules.
Beyond that, Timetable Factory
users can
fine-tune settings to meet their specific requirements. This includes the ability to define
the range of days, set start and end times for their timetables, and tailor various aspects
of their schedules. With Timetable Factory hosted on AWS Amplify, it not only delivers an
intuitive scheduling experience but also ensures reliable and scalable performance for
users.
|
|
NodeJS
|
NextJS
|
PostgreSQL
|


The notification system is designed to provide real-time updates for the
League of Legends gameplay statistics. The system is built with Python and integrates with
Riot Games API to retrieve statistics for League of Legends and other Riot games. Data
visualization strategies were employed to create user-friendly displays of player
statistics, resulting in an intuitive interface that enhances overall user experience and
engagement.
The notification system was designed to empower parents, significant others, or individuals
to monitor the gameplay of their children or loved ones. Notifications are sent through
Discord, ensuring that users are kept up-to-date with the latest gameplay statistics. This
real-time notification system enables users to stay informed about the gameplay of their
loved ones, making it easier to monitor the progress of players and stay engaged with the
gaming community.
|
Python
|
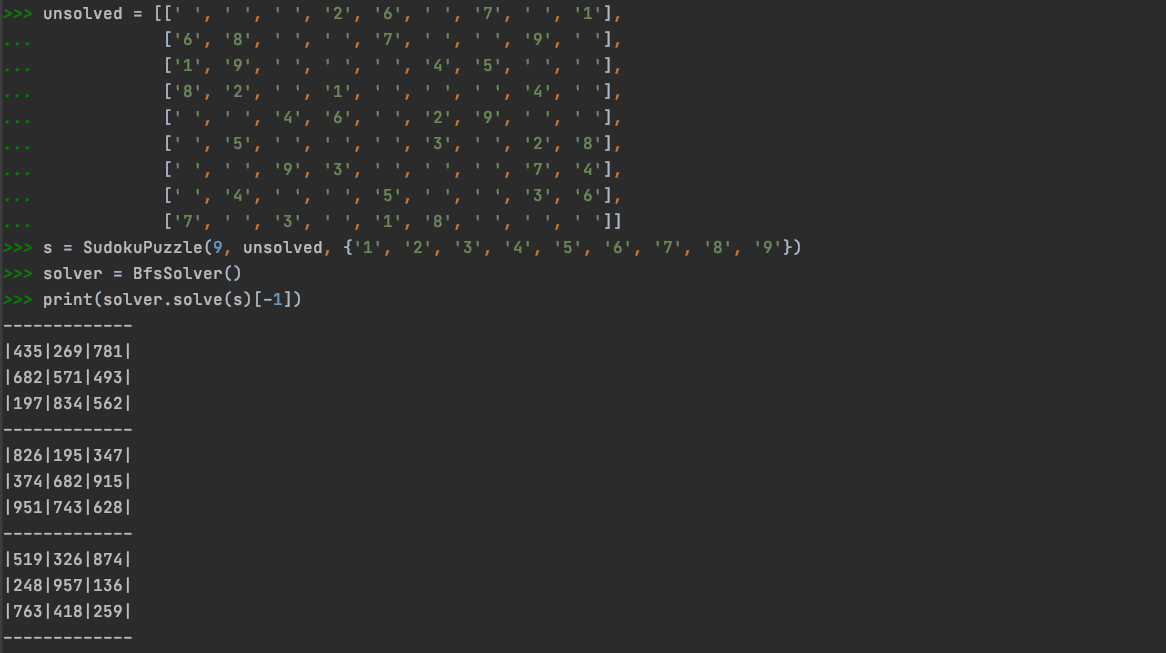
This Python project is an automatic puzzle solver that can solve
Sudoku, Word Ladder, and
Expression Tree puzzles using algorithms such as queues, stacks, and recursion. The
solver includes visualization using the Matplotlib library, which displays the results
of each puzzle. This project is a great opportunity to develop programming skills,
problem-solving abilities, and to learn how to visualize data using Matplotlib.
By implementing different algorithms, this project can solve various types of puzzles
efficiently and effectively. The solver takes input from the user and uses the
appropriate algorithm to solve the puzzle. The results are then displayed using the
Matplotlib library, which provides a clear and visual representation of the solution.
Through this project, you can gain valuable experience in programming and develop
problem-solving skills while learning how to use Matplotlib to visualize data.
|
Python
|


The website that you are currently browsing is my personal website, which I built after spending a month learning web development. The purpose of this website is to showcase my projects to potential employers or anyone who is interested in my work. My portfolio is currently hosted on GitHub. Through this project, I gained practical experience in designing and implementing various web development concepts and technologies, such as responsive design and DOM manipulation.
|
HTML
|
CSS
|
Javascript
|
Bootstrap
|
The Regulatory and Affective Dynamics Lab
University of Toronto
2022 Jan - Present
Innovation Hub
University of Toronto
2019 Sep - 2020 Apr
|
HTML
|
CSS
|
JavaScript
|
|
Bootstrap
|
React
|
|
Python
|
Java
|
C
|
progresSQL
|
NodeJS
|
|
Linux
|
Heroku
|
|
AWS(EC2)
|
Major in Computer Science, Bachelors
2023